近期,我们使用 Cocos Creator 开发的游戏想要上 微信小游戏 平台,但是微信小游戏有个 主包4M 的体积限制。
在我们将游戏中的美术资源全部放到远程服务器后,发现剩下的纯代码大小居然也有近 5M ,其中引擎文件 cocos2d-js-min.js 和 fairygui.js 占了 1M 多,项目代码占了 3M 多。
没办法,主包 4M 肯定是塞不下,只能借助微信小游戏的分包加载机制了。
首先,选中代码文件夹,勾选 配置为 Bundle ,目标平台选择 微信小游戏 ,压缩类型选择 小游戏分包 ,然后点击 应用 。这样就将代码配置为分包加载了。

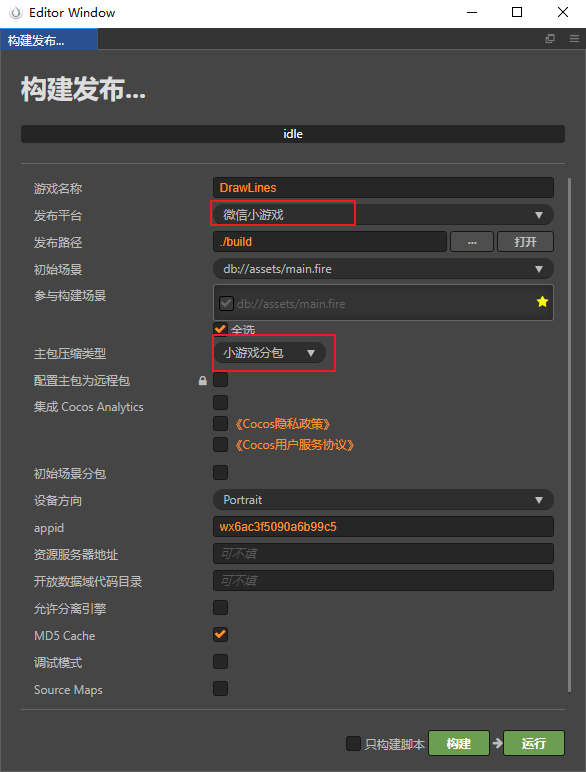
在打包发布时,发布平台选择 微信小游戏 ,主包压缩类型选择 小游戏分包 ,其余按照项目需要正常配置即可。设置好以后,点击 构建 ,即可完成项目打包。

构建完成后,在项目的 build 文件夹中可以看到打包好的项目,可以发现比分包之前多了一个 subpackages 的文件夹,原先在主包 src 里的代码转移到了分包 subpackages 中了。

这样,就可以正常运行和发布微信小游戏了。


请问一下,代码分包后加载方式是不是要修改,我们放主包直接import代码的,放到分包后就拿不到了