大家好,我是机灵鹤。
最近群里有朋友问我能不能出个教程,教一下大家怎么建一个自己的个人网站。
安排!
1. 购买服务器
首先网站运行需要服务器,所以我们需要准备一台服务器。
各大服务器厂商,阿里云,腾讯云,对于新用户的活动力度越来越大了,我记得几年前我买阿里云服务器的时候,1 核 2G 的配置价格还是 88 一年,没想到现在已经降到 38 一年了。
需要的购买服务器的朋友继续往下看,已经有服务器的朋友可以跳过本节。
第一次接触服务器的朋友,可能看到服务器配置的各种参数头都大了,不知道该怎么选。
各个配置的具体区别我就不做介绍了,毕竟网上都能查得到,而且人家大佬们介绍的比我专业多了。
我就简单说一句,选 最低配置 即可。
真的,搭个人网站,如果没有特别大的访问量的话,最低配置(1 核 2G)已经足够用了。
下图里是我给大家推荐的一些服务器机型,新用户专享,性价比非常高。
阿里云

阿里云高校计划
如果你是学生的话,可以通过认证学生身份,免费领取一台 2核 2G 的服务器(时长 2 周,到期后可以免费续 2 个月)

腾讯云

购买时长的话,如果你不是只为了尝鲜玩一玩就扔了,而是想做一个个人网站 长期运行维护 的话,建议时长直接 拉满 3 年。毕竟新用户的身份只有一次,到时候续费价格可就太贵了(你看看图片里的原价多少就知道了)。
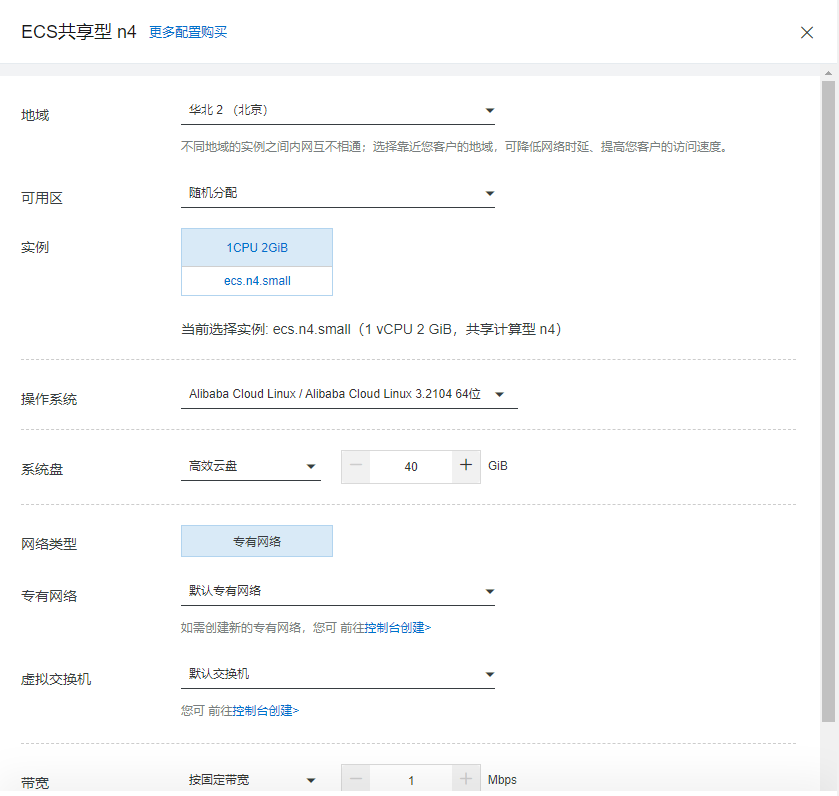
选好想要的服务器机型之后,点立即购买。

在购买界面,你可以把 地域 设置成离你比较近的地方,这样访问要快一些;系统 也可以选一个你习惯用的系统,比如我选的是 CentOS 。其他的配置基本不用改,点击购买付款即可。
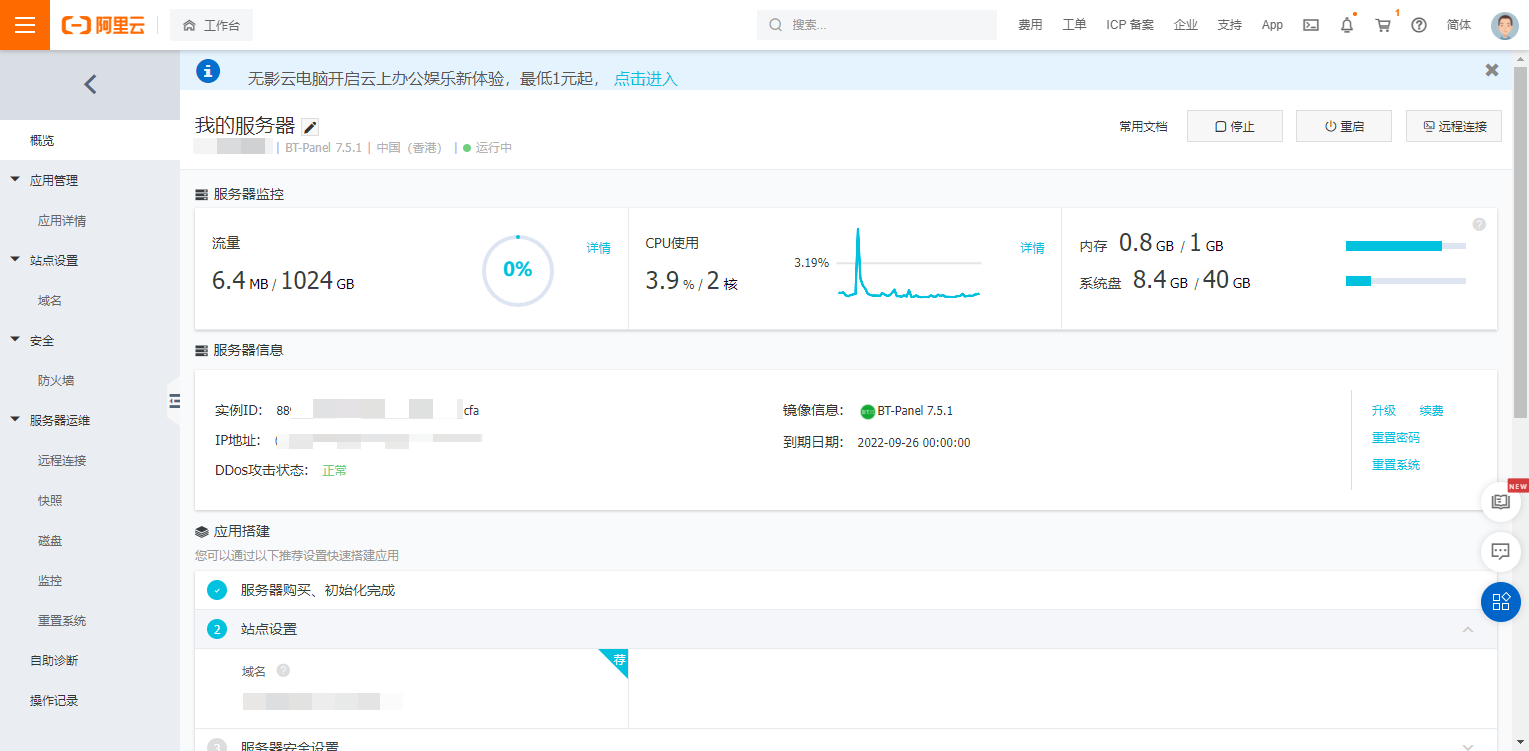
购买完成以后,可以在控制台管理自己购买的服务器。

上图是我购买的轻量云服务器,控制台界面可能跟 ECS 云服务器有点区别,不过大同小异。
在控制台界面,你可以查看自己服务器的 IP,可以监控服务器 CPU,内存,网络等使用情况,可以修改密码,可以远程连接服务器等等操作,这些可以自己慢慢探索。
2. 购买域名
如果想通过一个自己的网址来访问你的网站,那么你还需要购买一个域名。
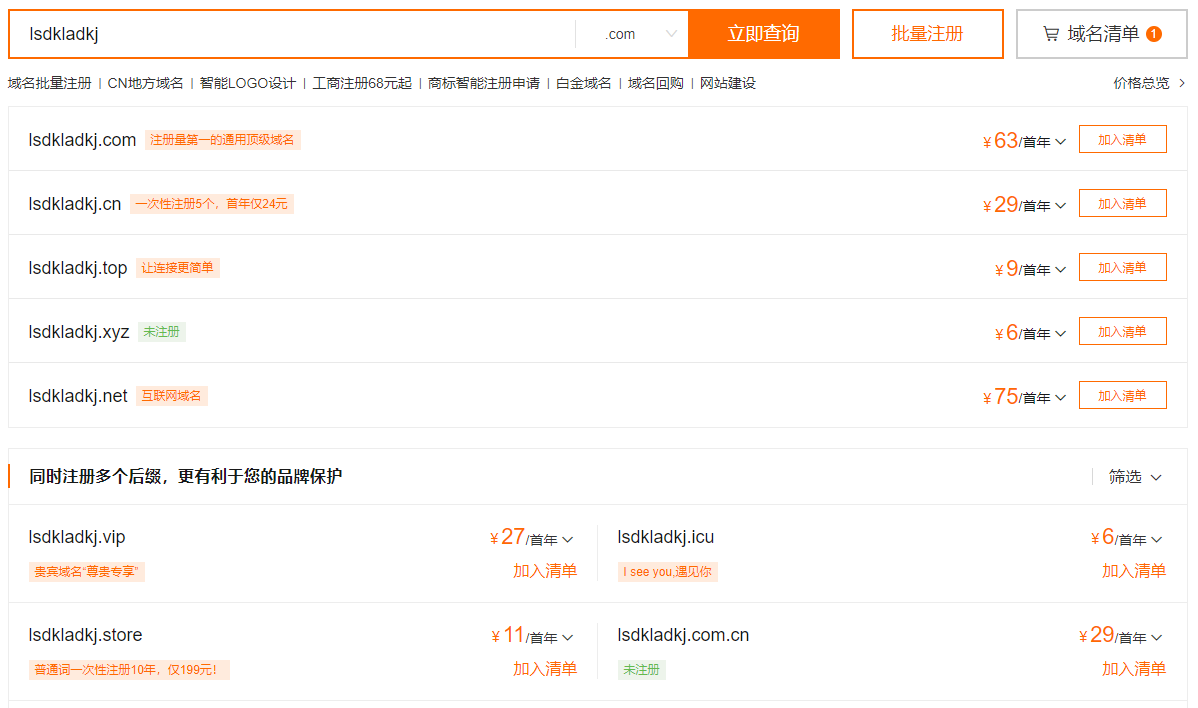
自己想一个心仪的域名,然后搜索,系统会列出哪些后缀的域名可以注册,以及注册的价格。

有些后缀的域名注册只需要 6 块钱一年,如果是新用户优惠的话,甚至可以 1 块钱注册一年。
注:域名注册好以后,需要实名制验证后才能使用;如果网站的服务器是国内的话,还需要进行网站备案才能使用。
如果不想备案的话,可以选择
香港或国外的服务器,或者不使用域名,直接通过服务器 IP 访问网站(不推荐)
域名注册好以后,需要解析到自己服务器上才可以使用。
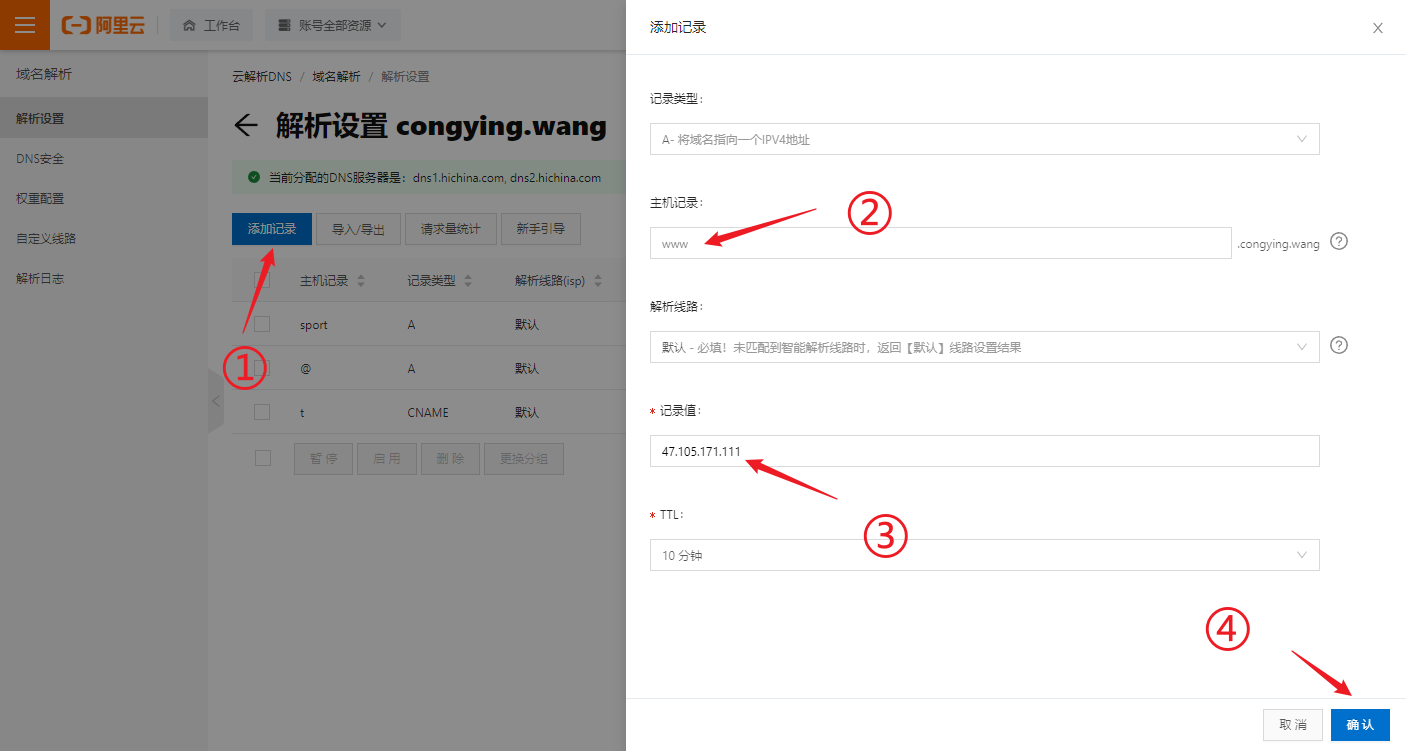
在控制台界面,找到自己刚注册的域名,然后点 解析,进入 云解析 DNS 界面,点击添加记录。

然后设置好记录类型 ,主机记录,记录值 ,点击确定即可。
- 记录类型是
A的话,表示解析到一个 ip 地址。 - 主机记录,是你自定义的一个字符串,如
www,解析好以后就可以通过www.你的域名.com来访问了。 - 记录值,就是你的服务器ip地址。
等待大概几分钟,解析记录就会生效。
3. 网站备案
如果你使用的是中国大陆的服务器,那么需要进行实名制,网站备案之后,你的网站才能正常访问。
在阿里云网站右上角,点击 ICP备案 可以进入网站备案页面。

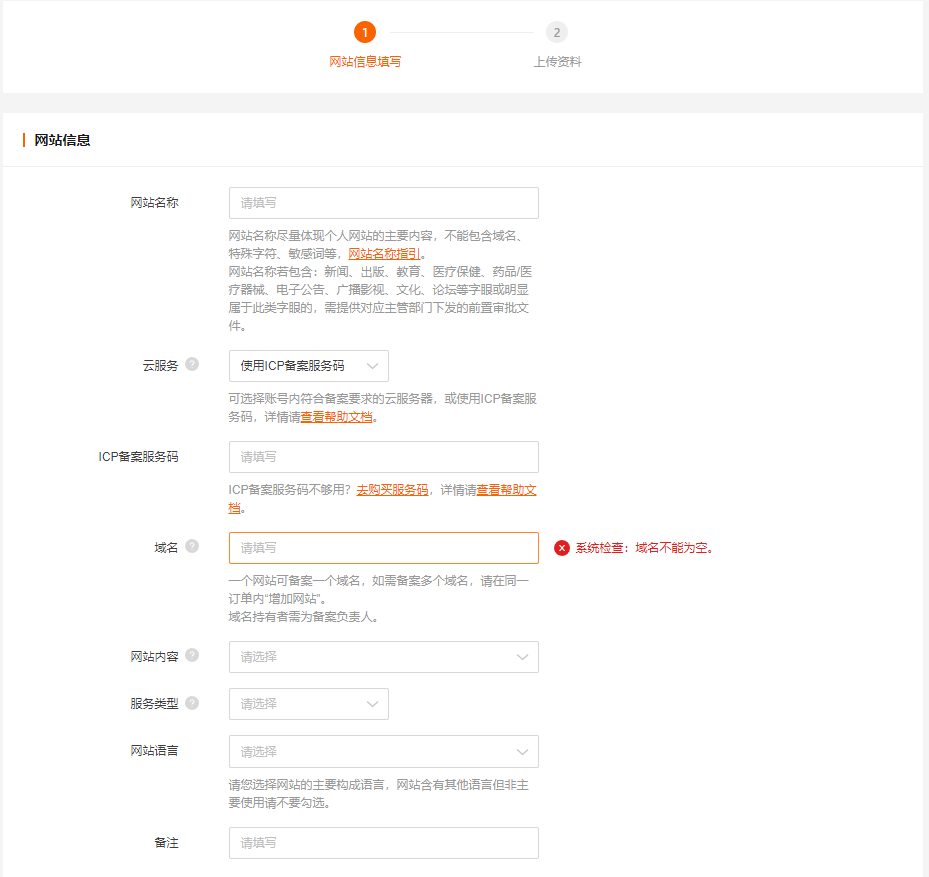
然后按步骤填写网站的相关信息,上传资料。

然后提交服务器厂商审核,过一两天左右,阿里云的客服会联系你,告诉你有哪些东西要修改,然后视频认证一下。
按照要求改好以后,阿里云那边会提交管局审核,等待15个工作日左右,审核通过就可以使用了。
备案成功后,需要在网站底部,按要求添加 备案号,否则不定期审查时被查到,可能会被取消备案。
4. 安装宝塔面板
宝塔面板是一个常用的非常好用的服务器管理面板,你可以用它来很方便的管理自己的服务器,尤其是当你没用过 linux 系统,看到黑框框的命令行就头疼的时候。

大家可以通过下面的方法来安装宝塔面板。
方法一:可以远程连接服务器后,执行下面的命令进行安装。

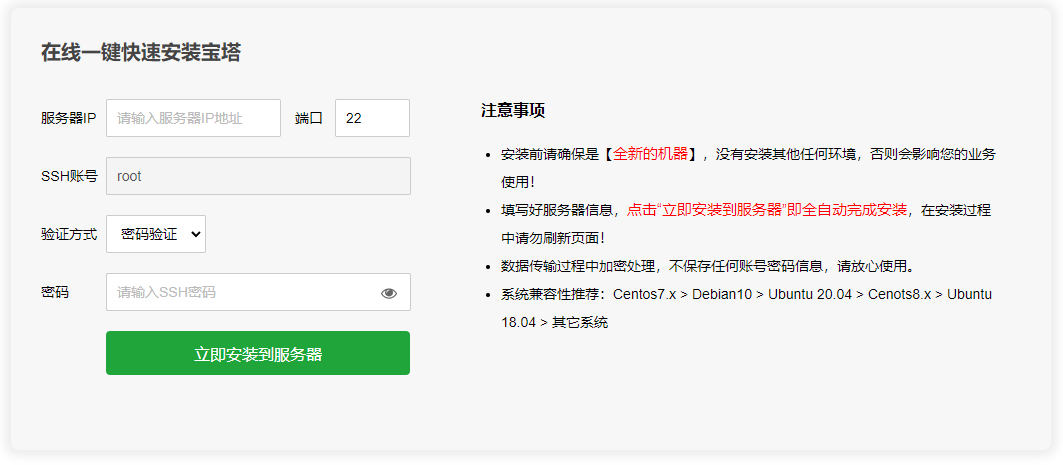
方法二:可以在这里填入自己服务器的信息,一键快速安装。

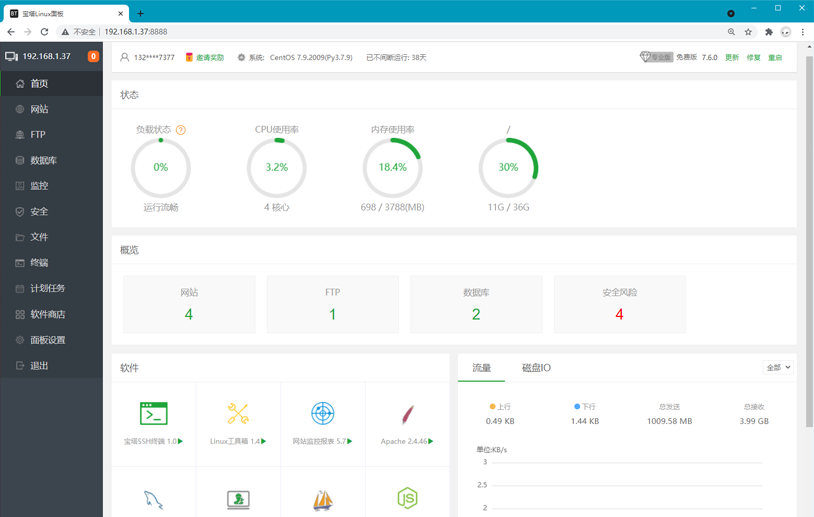
安装好以后,复制 面板地址 链接到浏览器打开,输入 用户名 和 密码,登录面板。

如果面板地址打不开,可能是服务器的端口没有放开,需要在服务器安全组里,开放 8888 端口(宝塔面板的默认端口)

第一次登录时,系统会弹出界面 推荐安装套件 ,有 LNMP 和 LAMP 两种,大家可以根据自己的需要进行安装(这里推荐安装 LNMP),安装方式编译安装和极速安装均可,这里我们选择 极速安装 。

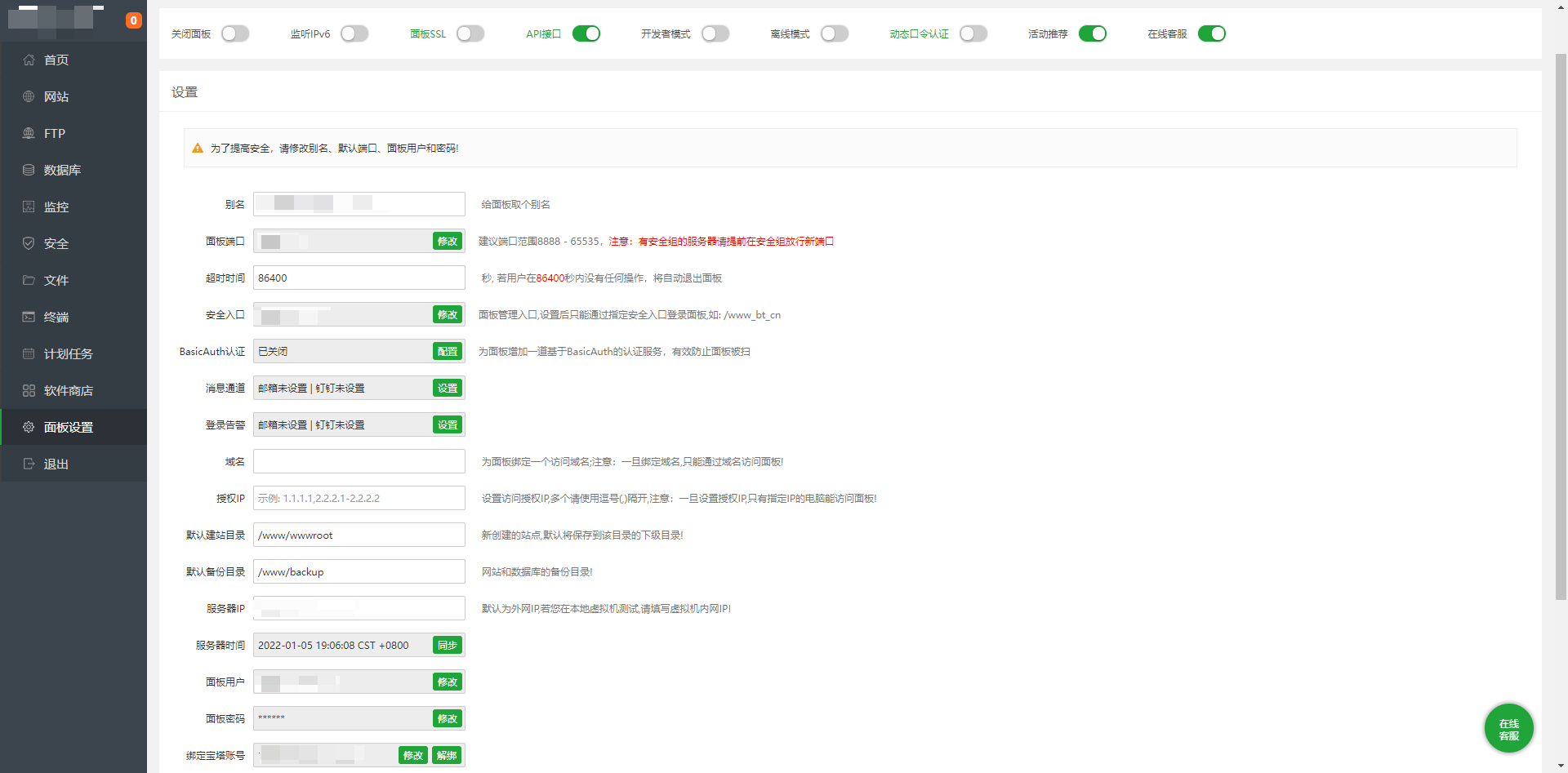
安装以后,可以在面板设置中,设置 面板别名,面板端口,安全入口,用户名,密码 等信息,这样以后就可以通过自己设定的用户名密码来访问面板了。

要注意的是,如果更改了端口号,需要在服务器的安全组中开放对应的端口号,否则会访问失败。
5. 创建网站
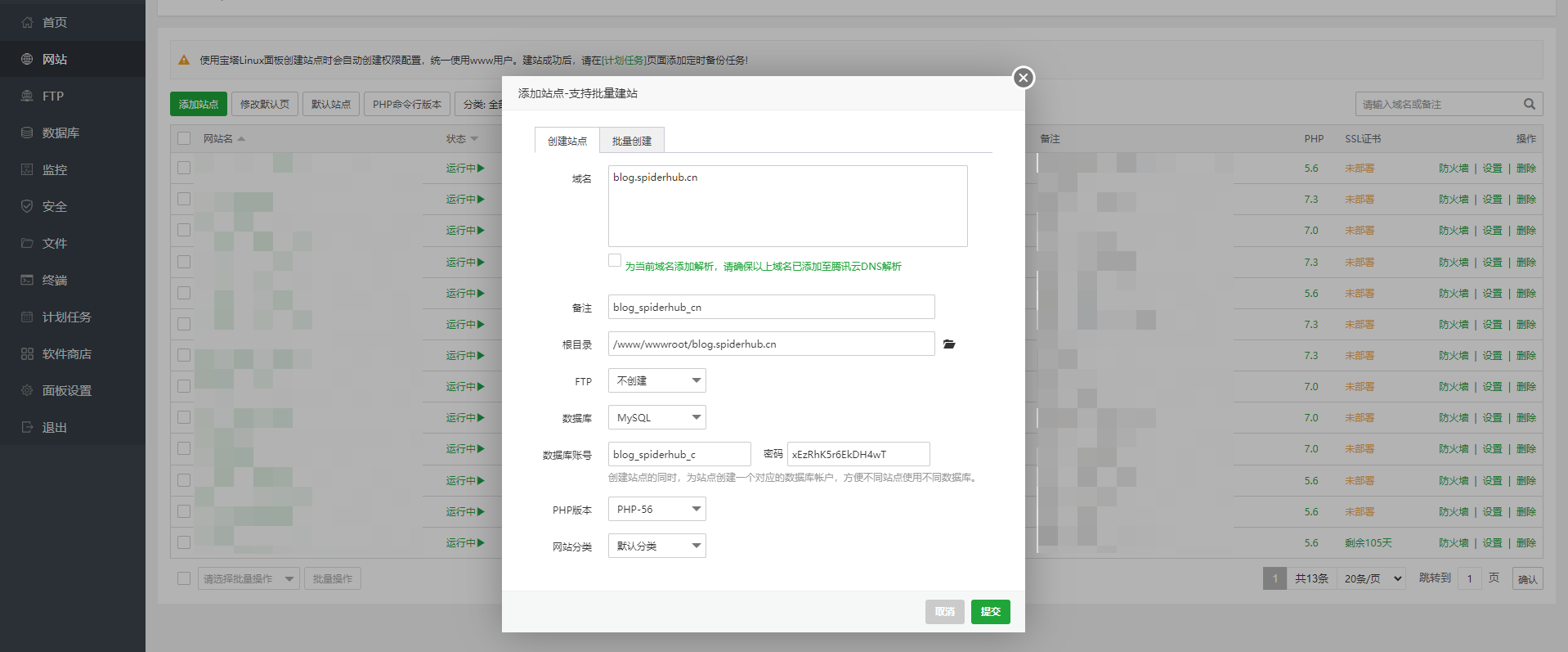
接下来,点击左侧 网站 页签,点击 添加站点 ,开始创建网站。

填写创建网站的参数
- 域名,填写前面自己购买并解析好的域名,如果没有的话,也可以直接填自己服务器的 IP(这样可以通过 IP 来直接访问网站)。
- 根目录,网站创建的位置,可以保持默认。
- FTP 和数据库,如果网站需要用到的话,可以在这里选择创建。这里我们选择创建
MySQL数据库。 - PHP 版本,根据网站的需要选择合适的 PHP 版本
填好以后,点击创建。
创建好以后,浏览器中输入域名,即可访问刚创建好的网站。

进入网站根目录,我们可以把里面的文件删掉,替换成我们自己写好的网站文件。

比如说我们可以把 index.html 文件替换成下面的代码。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>文字矩阵</title>
<!-- CSS样式 -->
<style type="text/css">
* {margin: 0; padding: 0;} //无边距
body {background: black;}
canvas {display: block;}
</style>
</head>
<body>
<canvas id="c"></canvas> <!-- 定义画布 -->
<script type="text/javascript">
var c = document.getElementById("c"); //拿到画布并赋值给c
var ctx = c.getContext("2d"); //创建画笔,2d的
c.height = window.innerHeight; //获取屏幕分辨率:高
c.width = window.innerWidth; //宽
var chinese = "01";
chinese = chinese.split(""); //split() 方法用于把一个字符串分割成字符串数组。
var font_size = 10; //字体大小
var columns = Math.floor(c.width/font_size); //屏幕大小除以字体大小=字体个数;向下取整
//an array of drops - one per column
var drops = []; //创建一个数组
for(var x = 0; x < columns; x++)
drops[x] = 1;
//drawing the characters
function draw()
{
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";//rgba:基础三色加不透明度
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = "#0F0"; //green text
ctx.font = font_size + "px arial";
//looping over drops
for(var i = 0; i < drops.length; i++)
{
var text = chinese[Math.floor(Math.random()*chinese.length)];
ctx.fillText(text, i*font_size, drops[i]*font_size);
//越接近一表示一起下落的可能性越低
if(drops[i]*font_size > c.height && Math.random() > 0.975)
drops[i] = 0;
drops[i]++;
}
}
setInterval(draw, 33);//时间间隔
</script>
</body>
</html>保存,然后刷新网页,就可以看到特别炫酷的文字矩阵了。

6. 个人博客网站
通过前面的步骤,我们已经创建好了我们的第一个网站。
不过我们的目标是创建一个 个人博客 网站,所以接着往下看。
创建一个博客网站,其实目前有很多很成熟的框架,如 WordPress,emlog ,Typecho 等等,这里我们以 Typecho 为例,创建一个属于自己的博客网站。
6.1 下载源码
打开 Typecho 官网,下载博客程序。

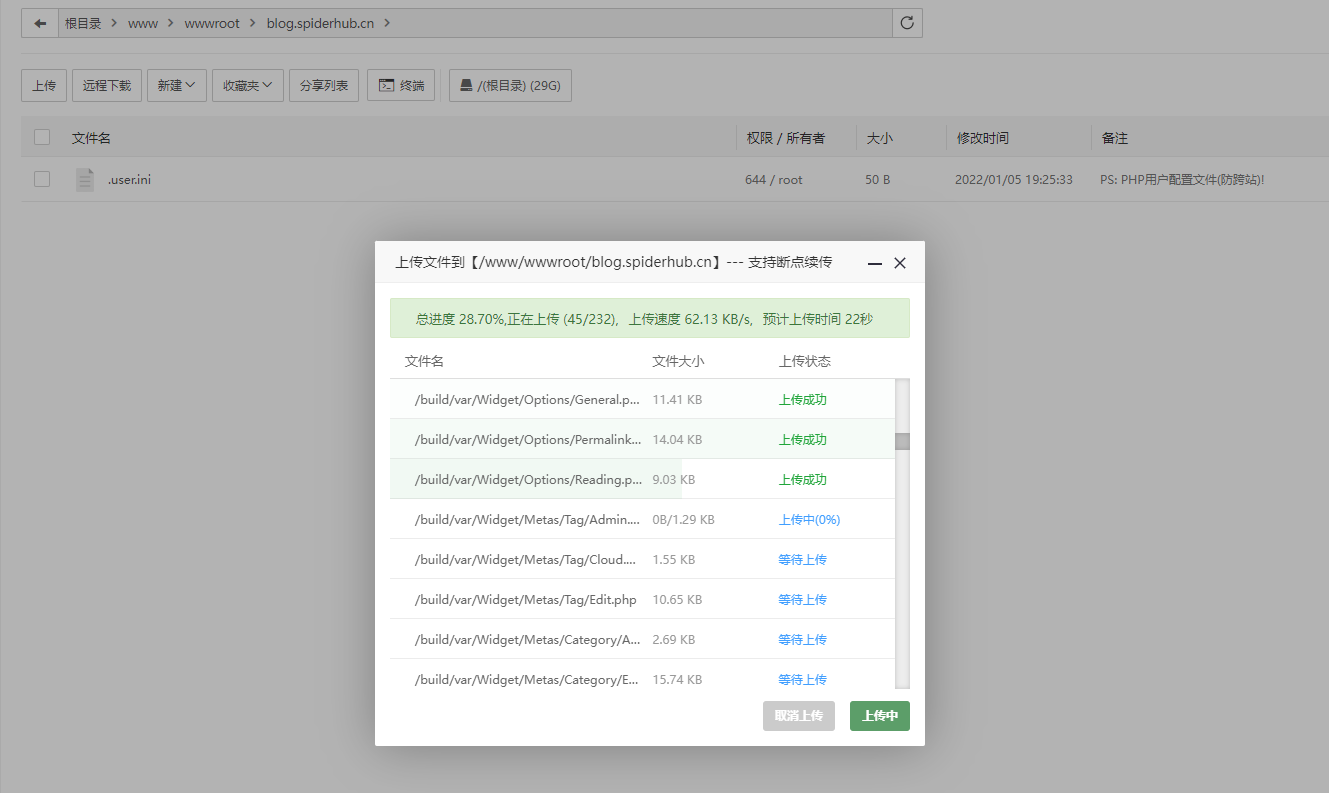
下载完成以后解压,然后上传至服务器中,我们创建好的网站的目录下。

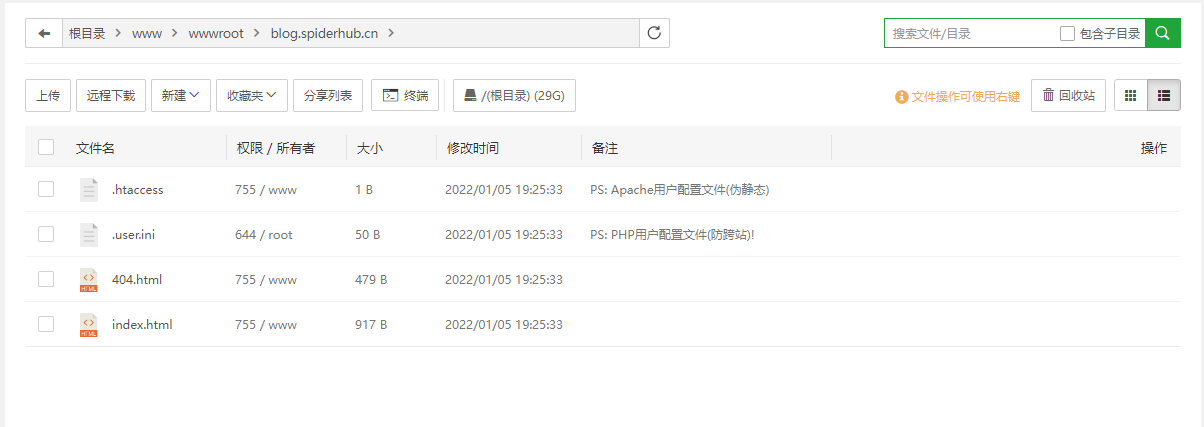
上传完成后,目录结构长这样。

6.2 安装博客
在浏览器中输入网站的网址,会自动打开 Typecho 安装界面。

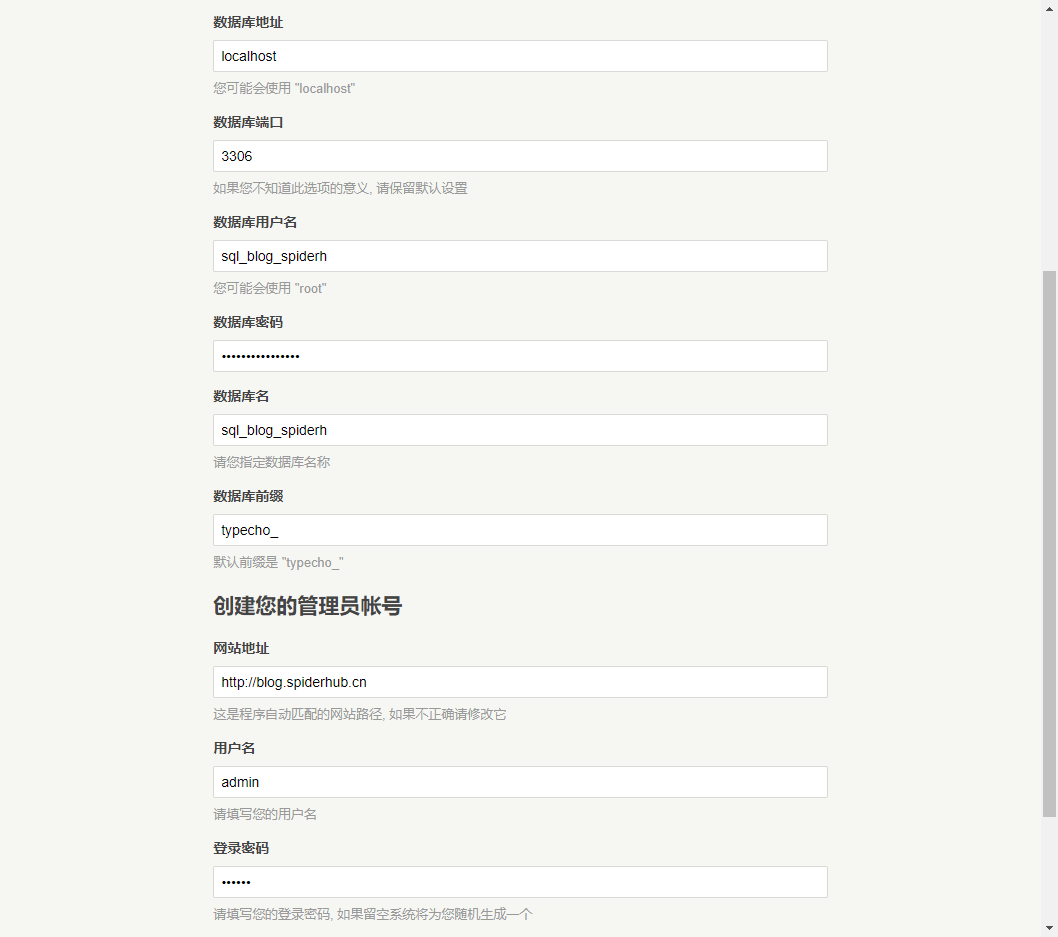
点击下一步,开始初始化配置。
数据库地址填 localhost 。
数据库端口填 3306 ,需要服务器安全组开放 3306 端口。
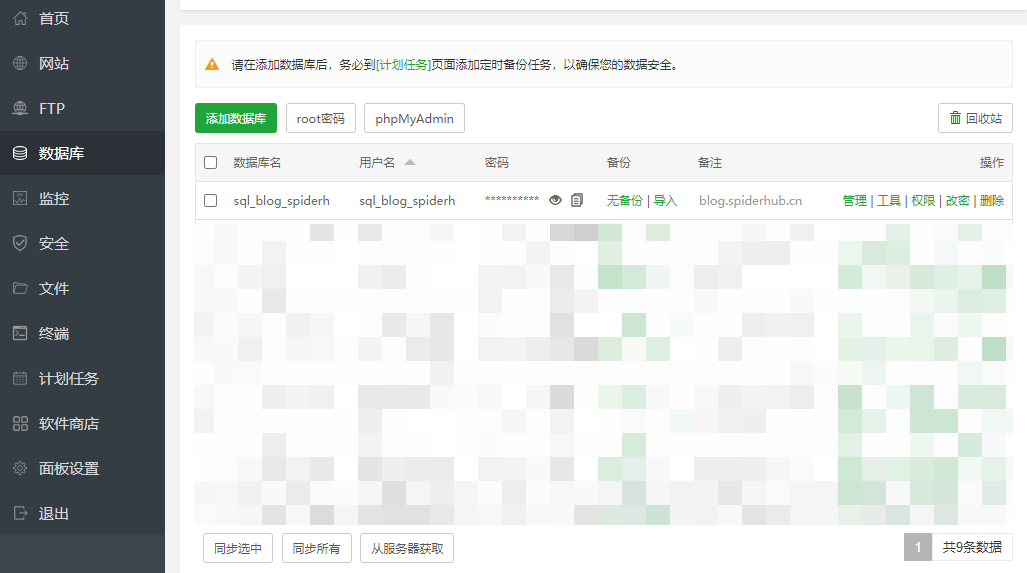
数据库名,用户名,密码,在创建网站的时候创建好的,可以在面板的 数据库 页签里查看到。

数据库前缀,可以使用默认前缀(不同网站共用同一个数据库时可以用来区分)。
管理员用户名,密码,和邮件地址,自行设置。

点击确认,开始安装,安装成功。

再次在浏览器中输入我们的域名,会发现我们的博客网站已经创建好了。

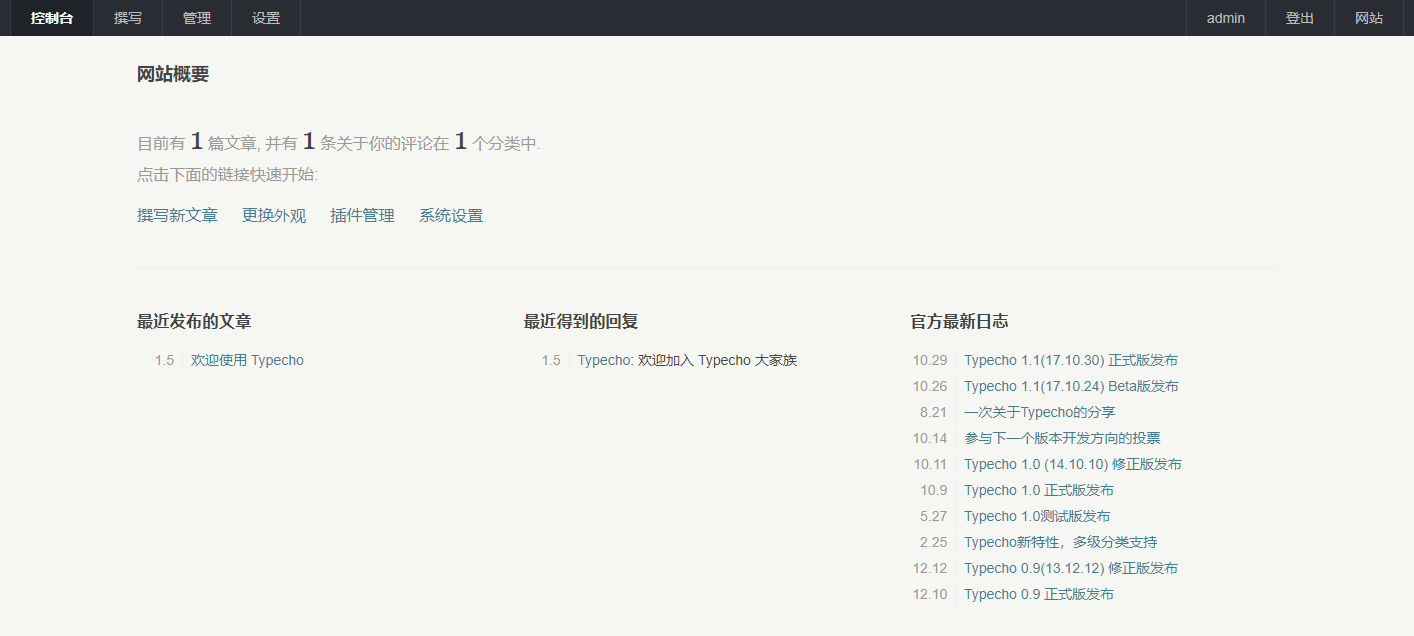
6.3 博客设置
在域名后面加 /admin 可以打开网站后台。

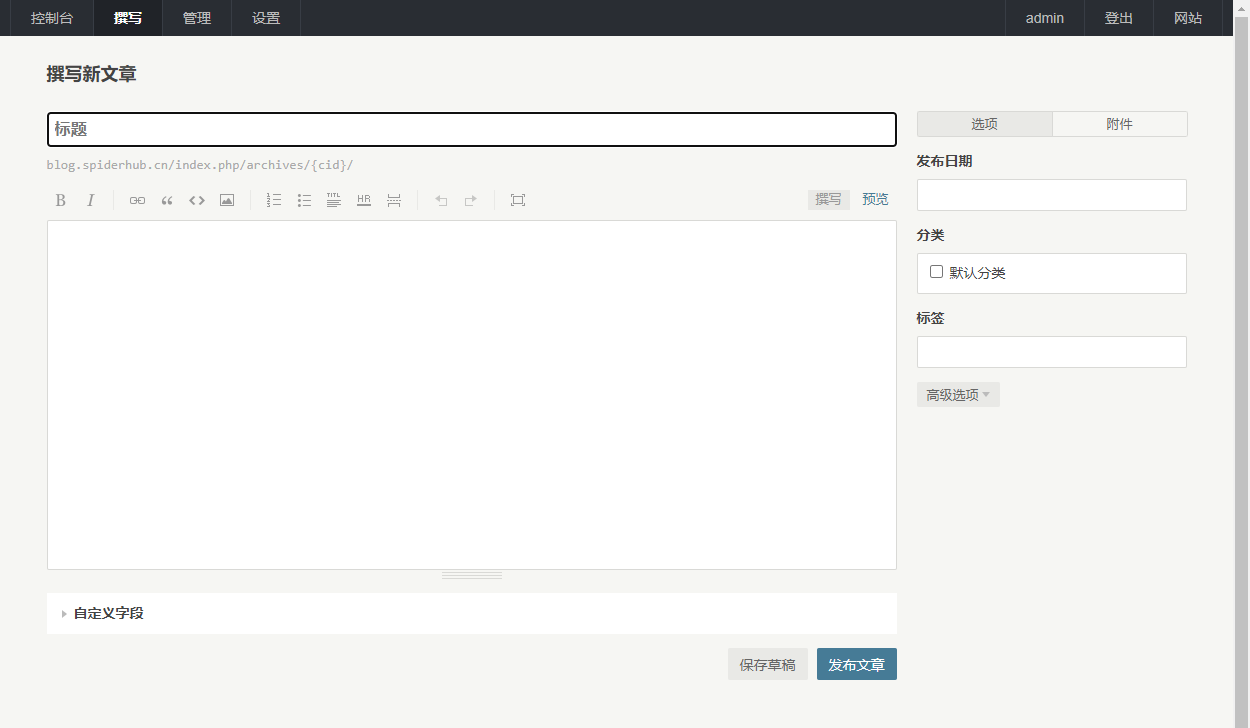
你可以在这里发布文章,创建页面,安装插件,替换主题,等等,设置自己的网站。

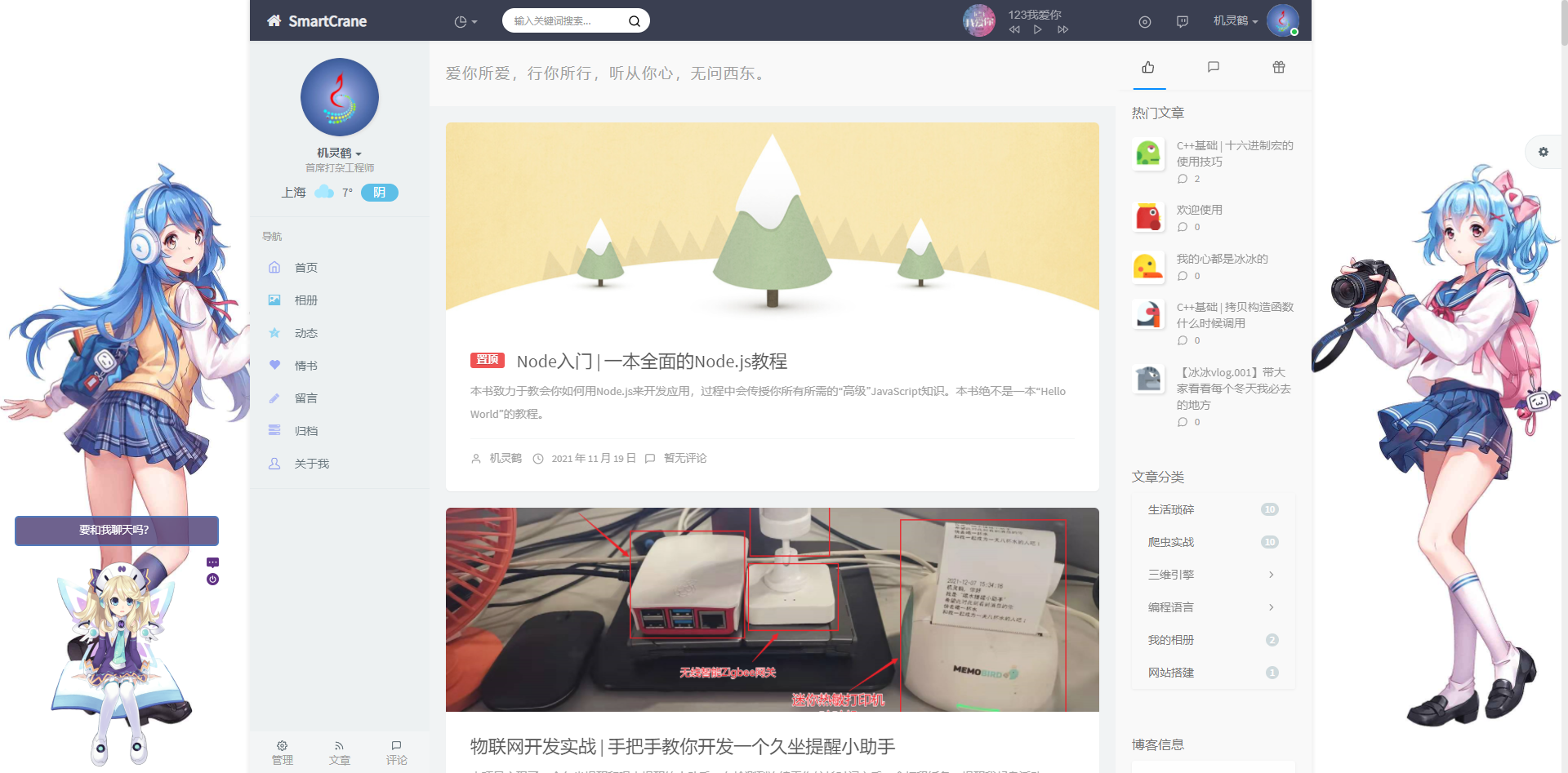
6.4 网站美化
如果想要自己的网站好看一些,可以去网上找一款自己喜欢的主题
Typecho主题模板站:https://typecho.me/

然后搭配一些插件的使用,就可以打造出一个很漂亮的个人博客网站。
我自己用的是一个付费主题 handsome 。
喜欢(且不差钱)的朋友可以去买来试试,还是很漂亮的。
Handsome 主题:https://www.ihewro.com/archives/489/

后台美化插件用的是 AliceStyle ,可以一键设置很多很酷炫的效果。
AliceStyle 插件:https://racns.com/374.html

剩下的内容就交给你们自己折腾啦!
至此,一个全新的属于你的个人博客网站就搭建好啦!
你可以在上面记录自己的日常生活,读书笔记,学习心得等等,让它陪着你,见证你的成长。
如果文章中有哪个环节没有讲清楚,或者在自己搭建过程中遇到什么问题了,可以在评论区留言提问,或者添加我的微信,一起交流。


